
PRACTICE ROOM (TUTORIALS)
- Set a timer
- Spend up to 15 minutes in this ‘room’ on either ONE of the scripting languages below, Javascript or C# (NOT BOTH)
PlayCanvas

- I completed lesson 2
CLASSROOM (THEORY & ANALYSIS)



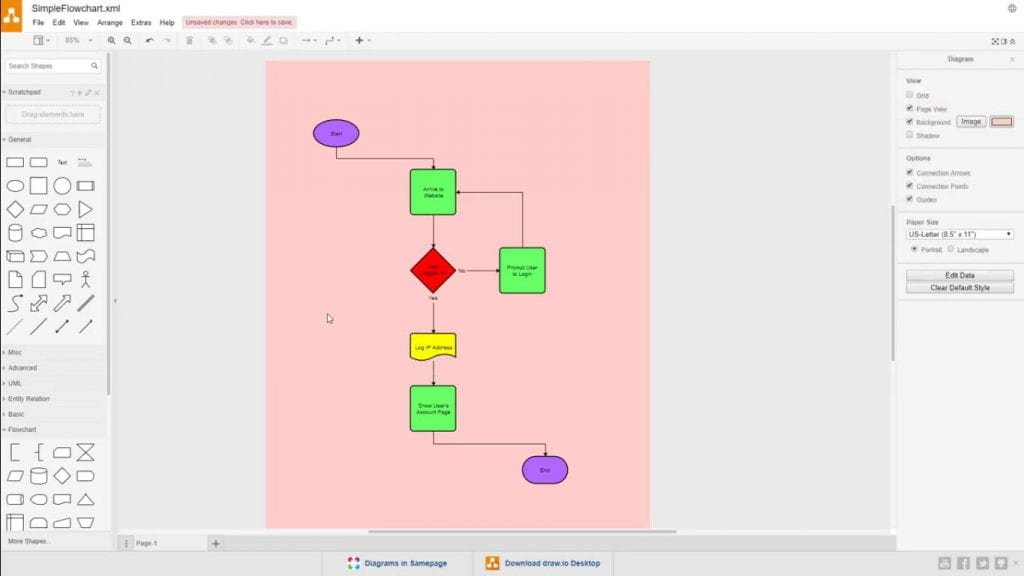
- Only 1 start point
- Sometimes multiple end points
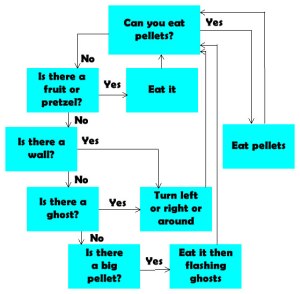
- Typically, when using the diamond, the line coming out of the bottom is a “Yes” and the line coming out of the right is a “No”
Mr. Le Duc’s Flowchart Shape Guide

More Flowchart Creation Resources
LAB (THEORY PRACTICED)
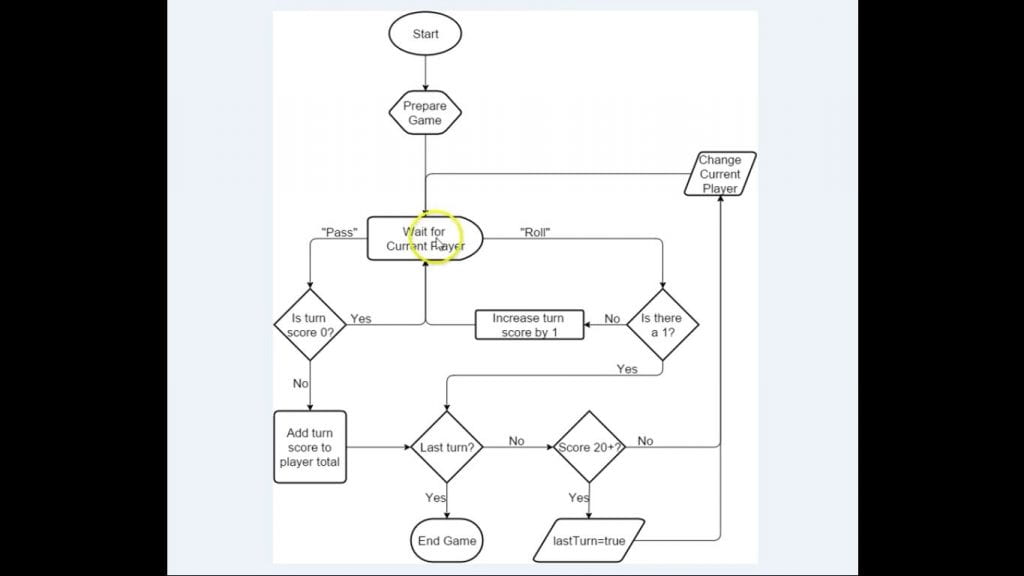
- I have found after making my flowchart, that flowcharts for games are actually a lot harder to make than it may seem. It is not as straightforward as I thought it would be
- https://drive.google.com/file/d/1OxgQb0uL0OsL0DGs9zpaOZ1URg9jKz_R/view?usp=sharing
WHAT I LEARNED and PROBLEMS I SOLVED
- I have learned that game design actually takes a lot of dedication and problem solving. You can’t just expect to know everything right off the bat, it takes time. One problem I solved was more of a mental problem. I struggled to stay motivated throughout this post, but i eventually pushed through and got it done.